1、创建数据库
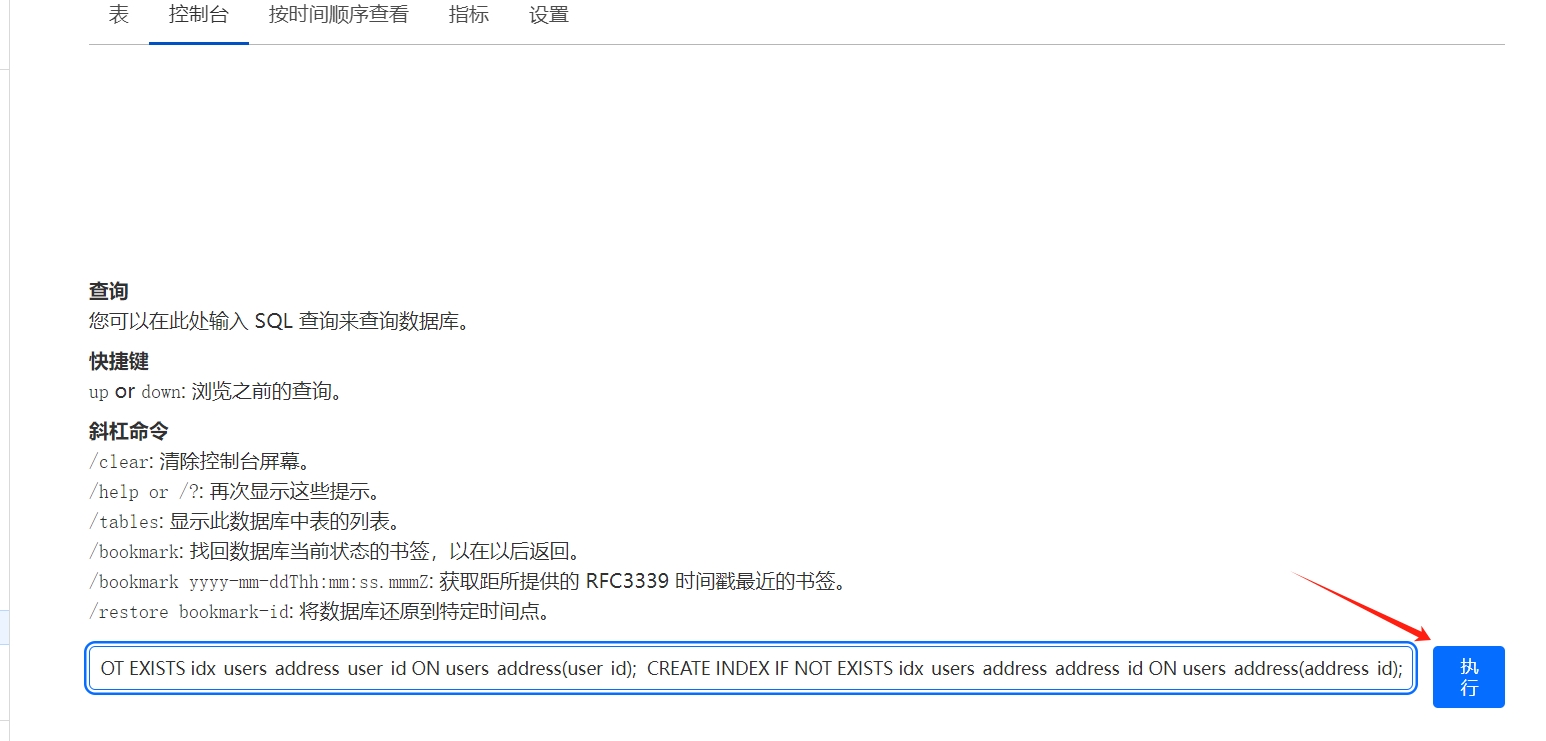
- 首先登录cloudfare,依次点击左侧菜单 Workers and Pages -> D1 -> 创建数据库 -> 仪表板,输入数据库名称后点击创建。然后回到控制台,往下拉在下面的输入框中复制粘贴 schema.sql 里的代码,并点击执行。

2、搭建后端
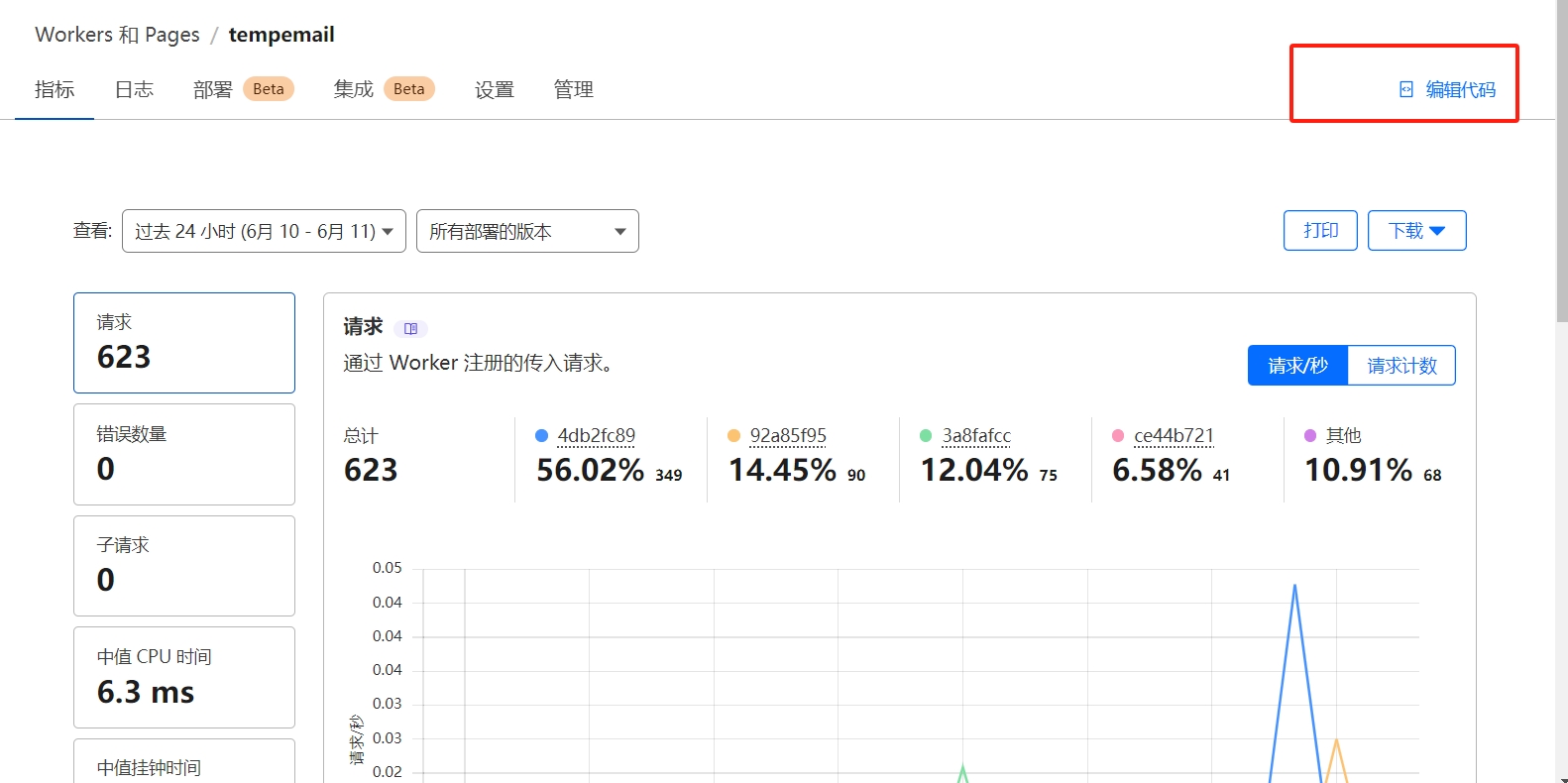
- 回到首页,在左侧菜单栏依次点击 Workers and Pages -> “概述” -> “创建” -> “创建worker” -> 输入worker的名字后点击保存,再点击下图中的“编辑代码”。

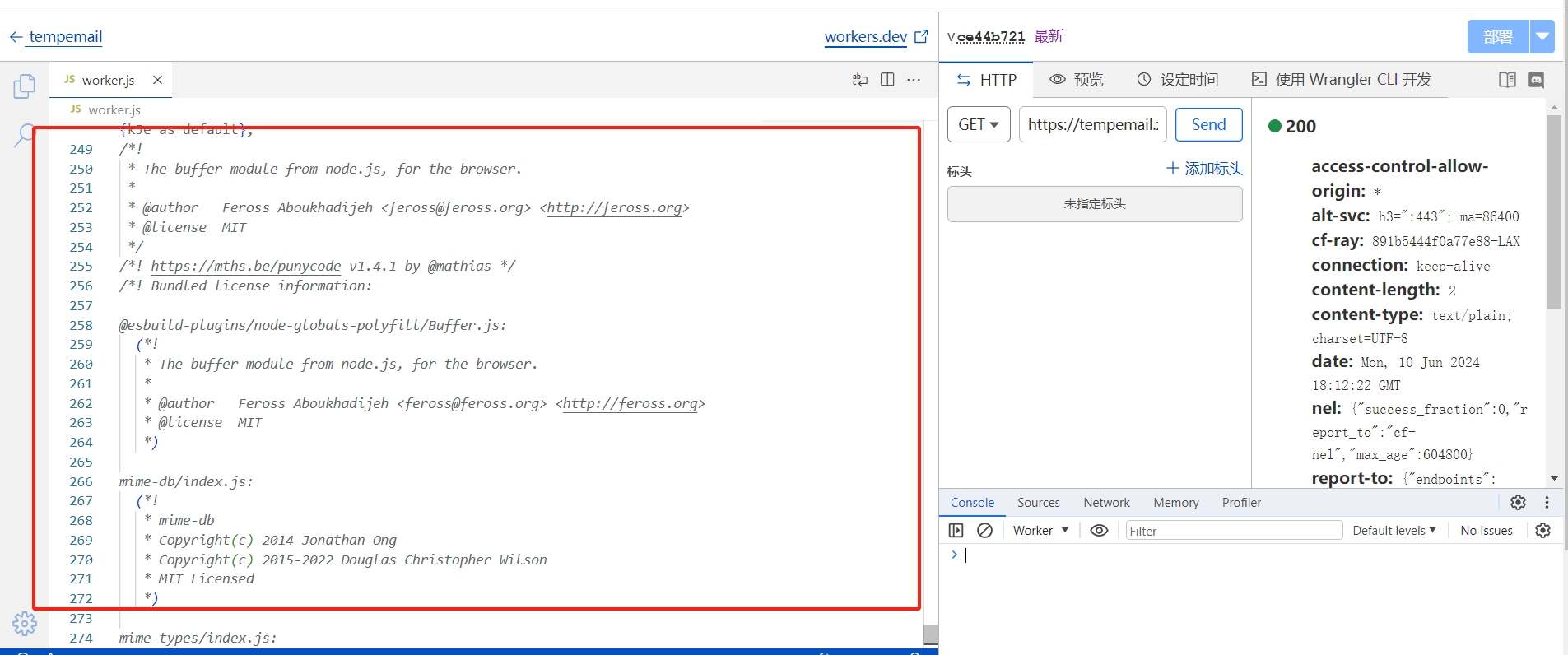
- 将worker.js 用记事本打开,并将里面的代码复制粘贴到下面的代码编辑区,在点击“部署”

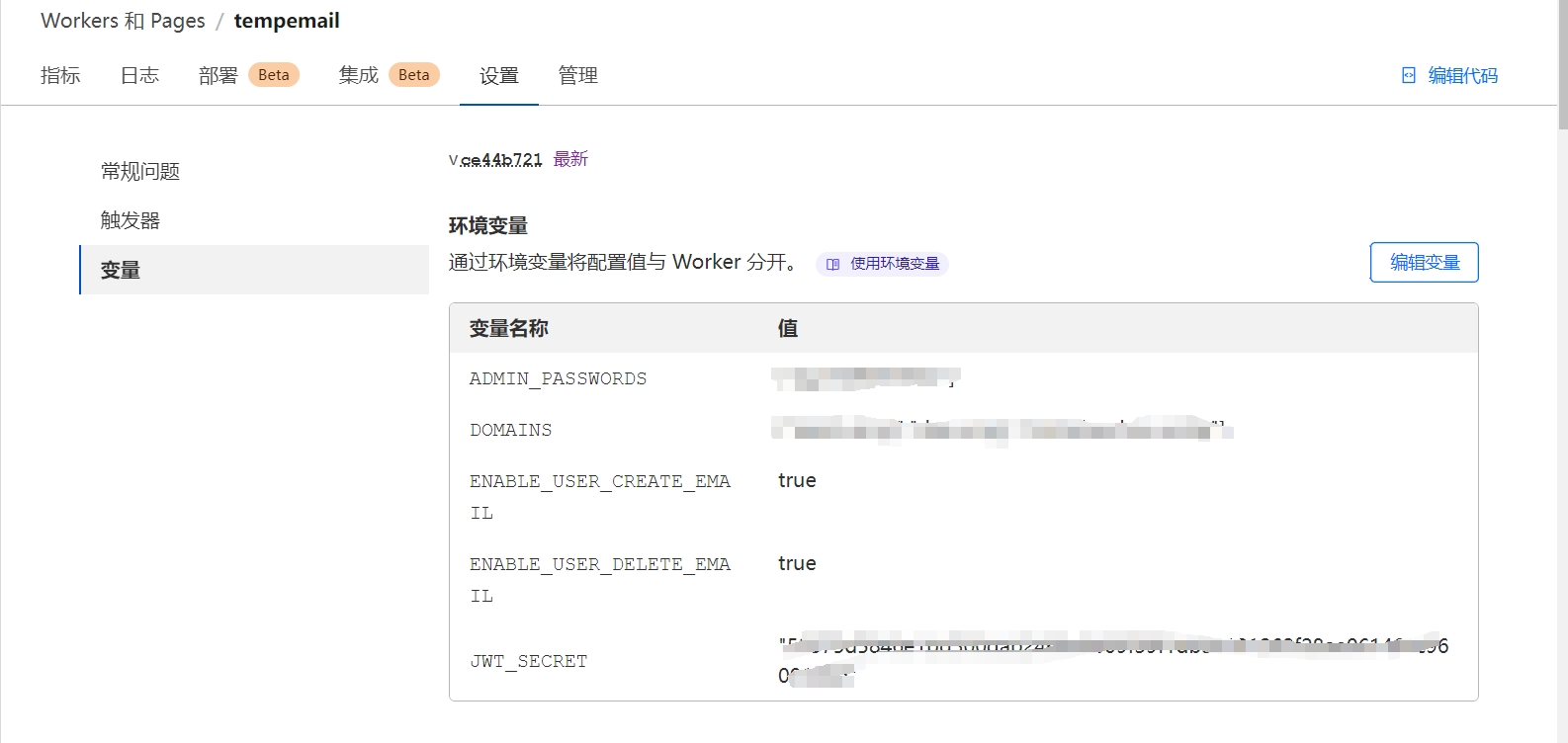
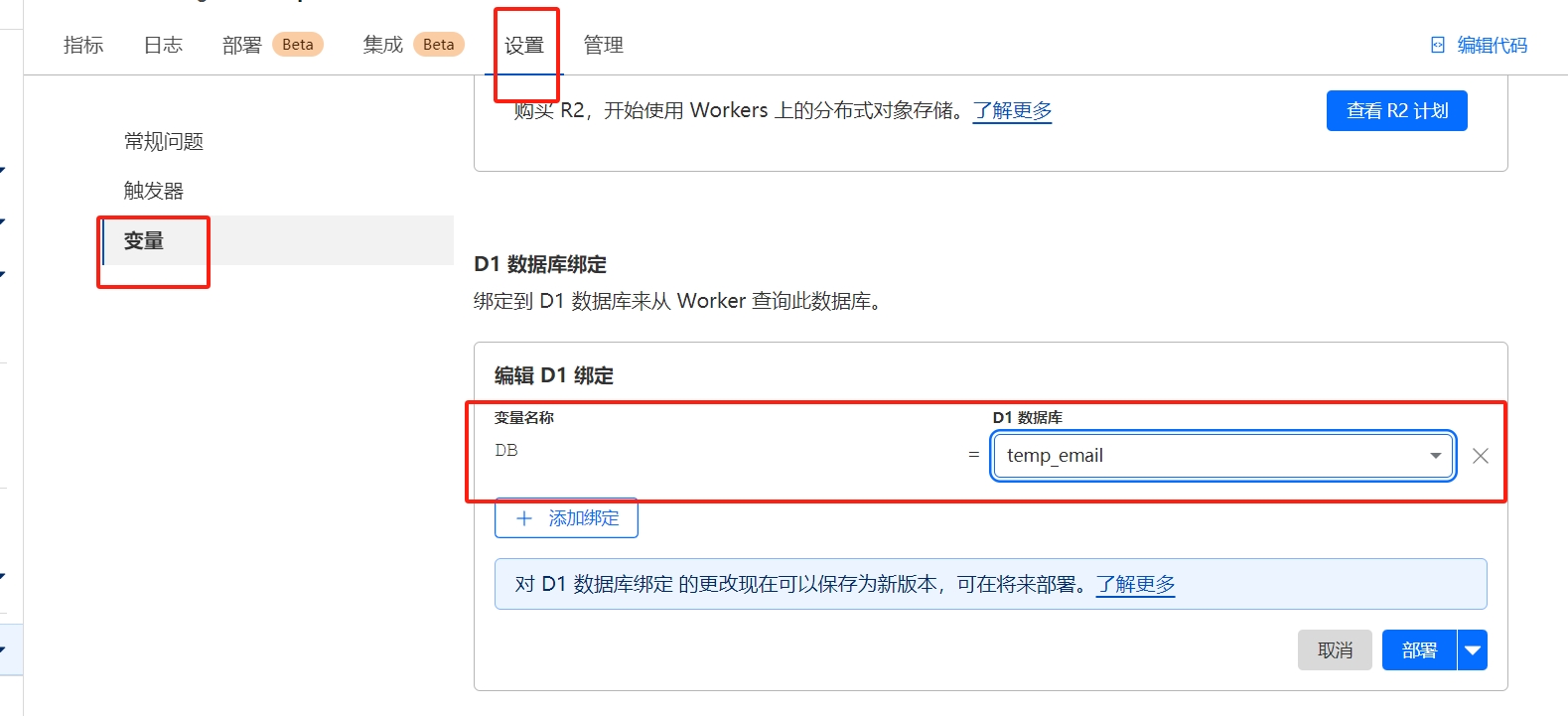
- 返回上一级,依次点击“设置” -> “变量” -> “编辑变量”,其中“ADMIN_PASSWORDS”是管理员密码,注意格式是数组;“DOMAINS”是临时邮件后缀,注意格式是数组;“JWT_SECRET”是JWT密钥。而JWT密钥可以由JWT密钥生成,填写完后点击“部署”。

- 然后在当前页面往下拉,找到“D1数据库绑定”。“D1数据库”选择刚刚自己创建的数据库。

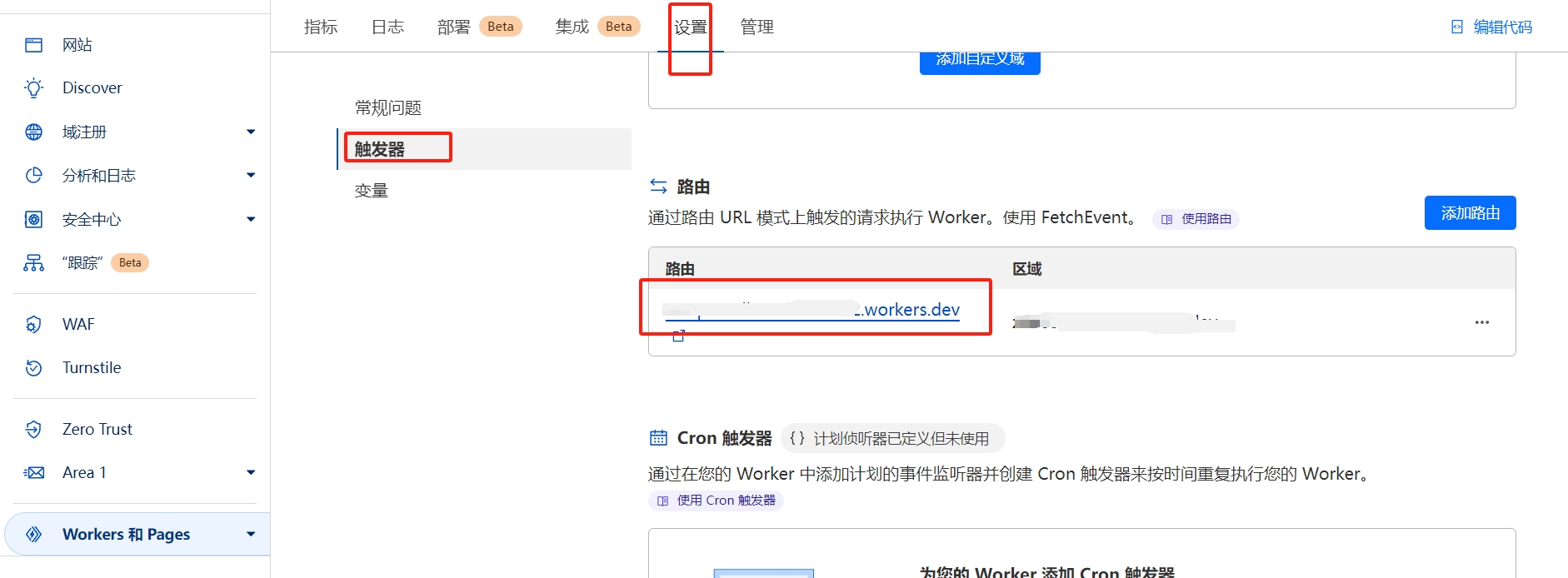
- 依次点击“设置” -> "触发器" -> ,然后将“路由”的域名复制,带会要用到。

3、搭建前端
- 打开生成压缩包 ,找到第3项,并将刚刚复制的内容粘贴进去,点击生成后,下载压缩包。
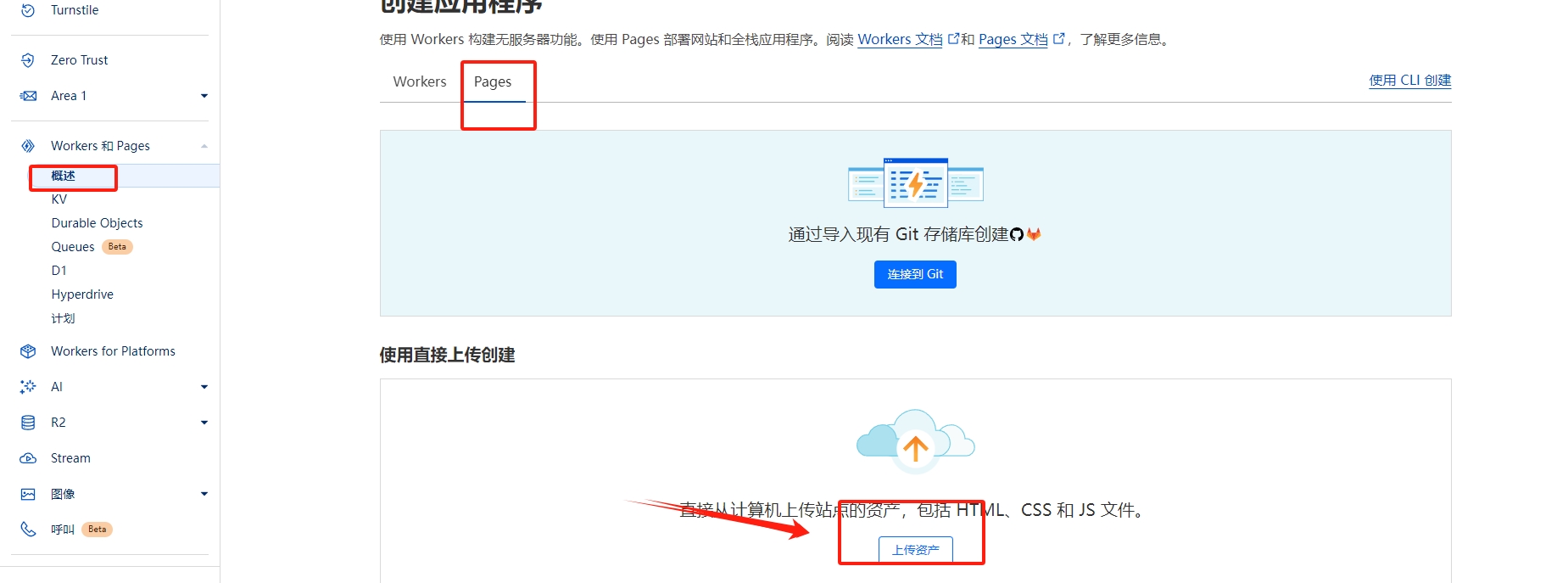
- 创建pages项目,找到下图的位置,上传刚刚的压缩包。

4、邮件转发
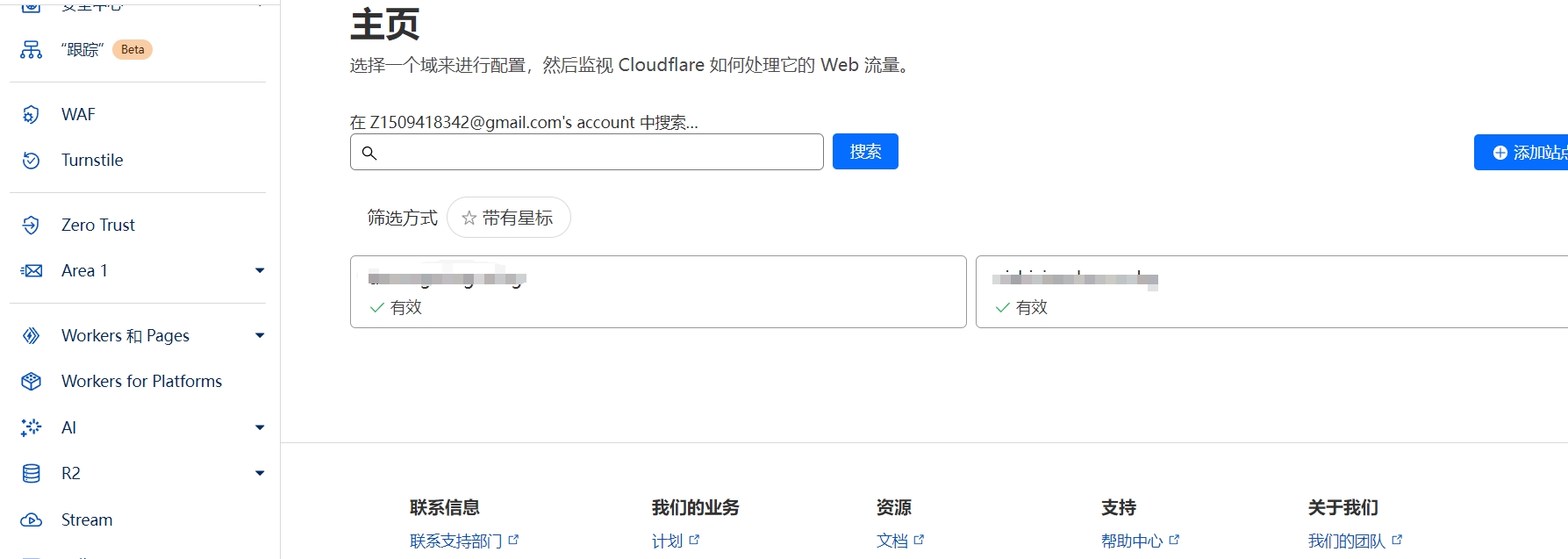
- 在主页点击你需要搭建临时邮箱的域名

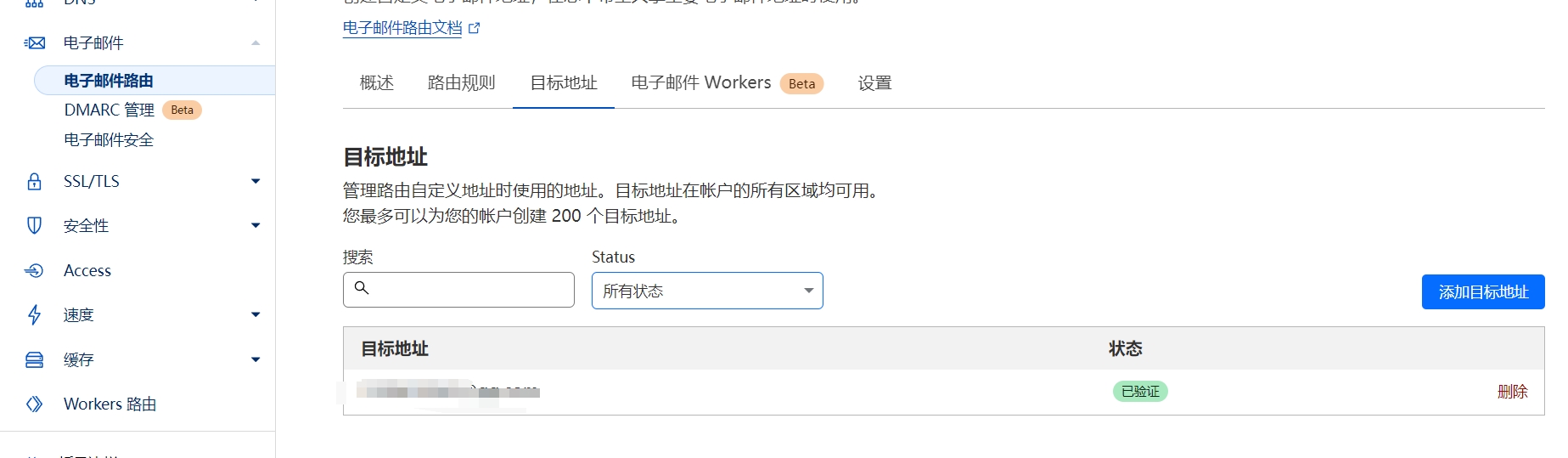
- 依次在左侧菜单栏点击“电子邮件” -> “电子邮件路由” (第一次用要跳过入门指南) -> “目标地址” -> "添加目标地址",这个目标地址可以填[email protected]等通用邮箱。

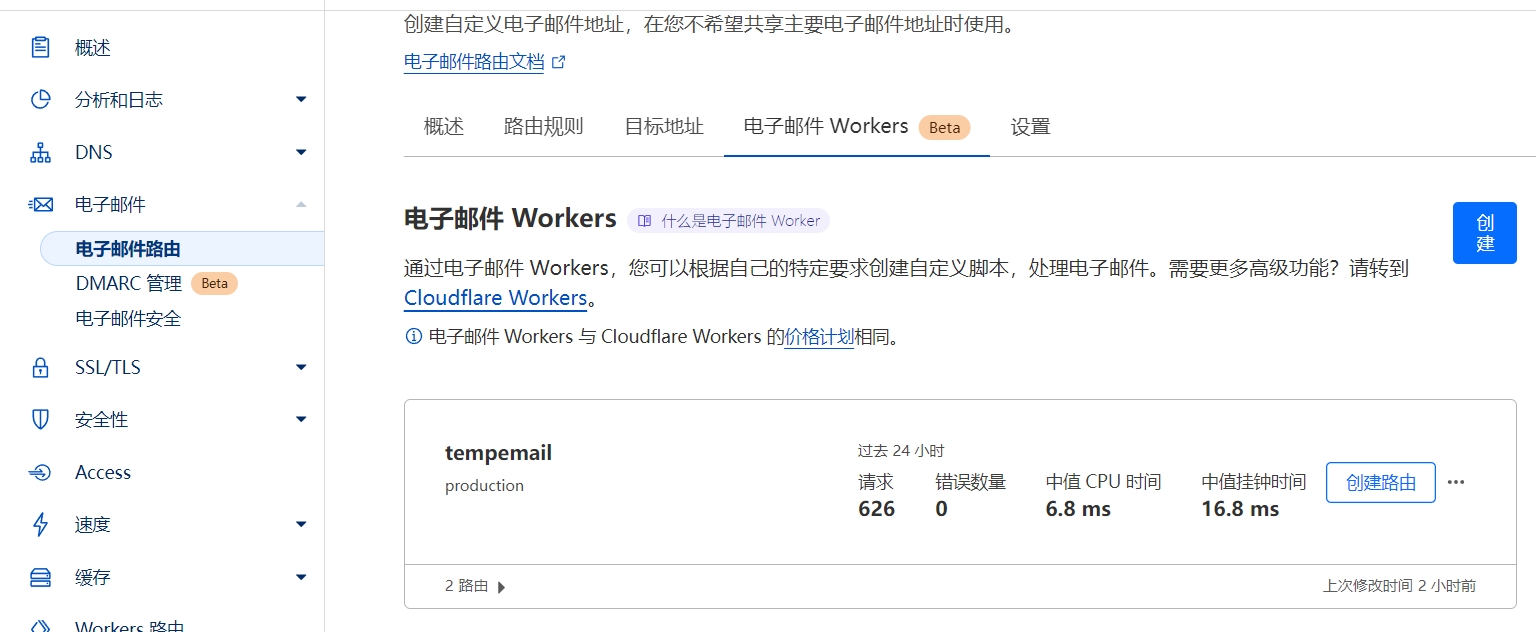
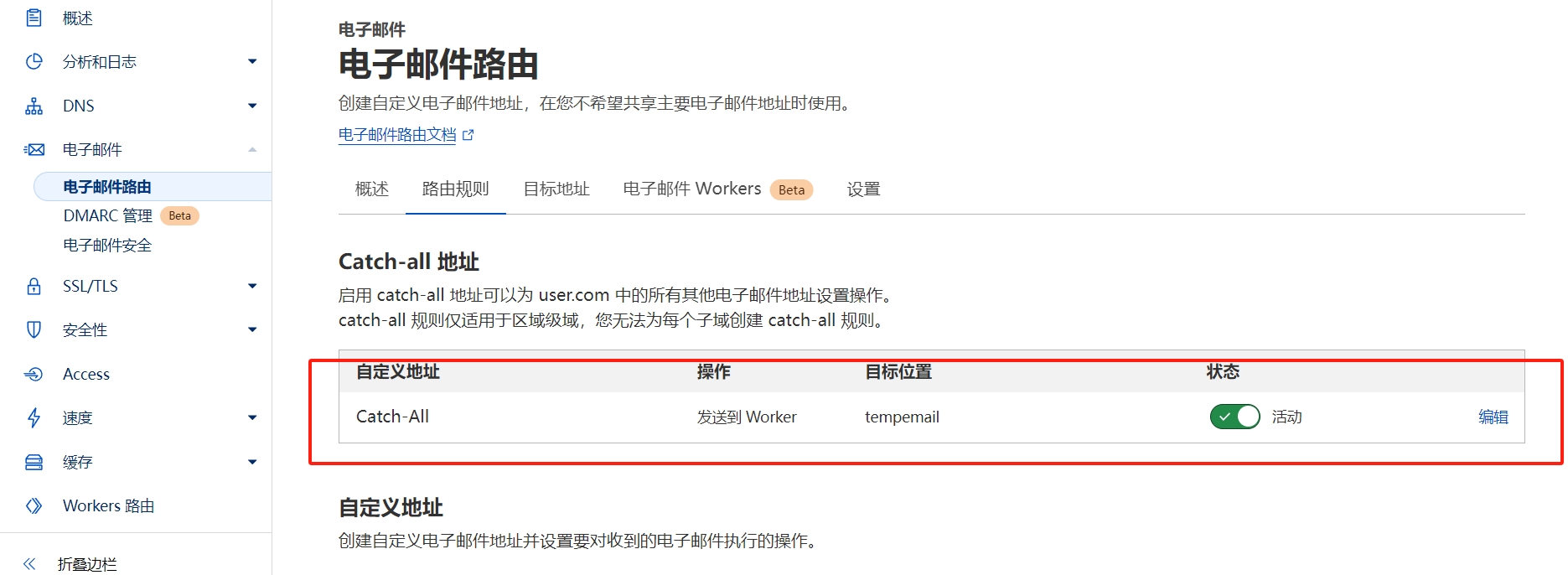
- 然后点击“路由规则”,将Catch-All开启

5、开启使用
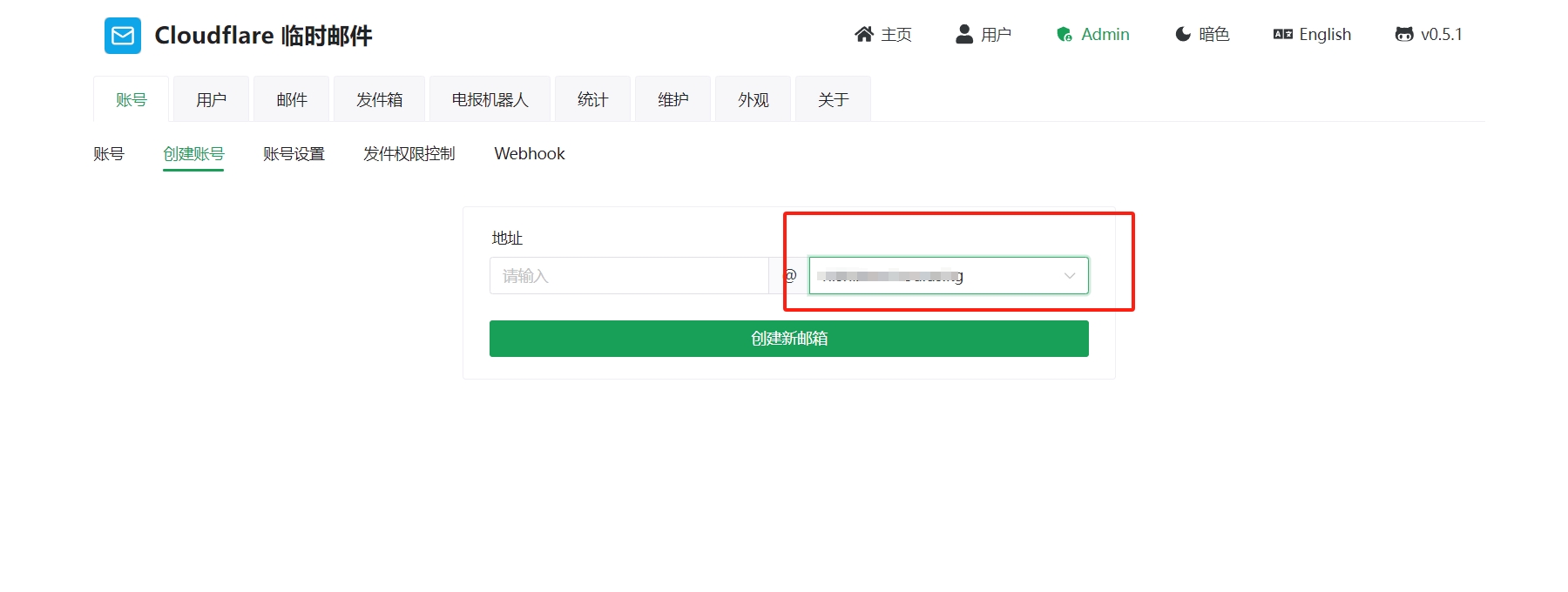
- 回到首页,在左侧菜单栏依次点击 Workers and Pages -> “概述” ,找到并复制刚刚创建的pages项目(带闪电图标的),然后在该地址后面加上/admin,并访问它。

- 这时就搭建完成啦!

注意:在搭建后端中编辑的“DOMAINS”变量和在使用搭建临时邮箱的域名要相同。例如你的域名是abc.com,则“DOMAINS”= [“abc.com”]